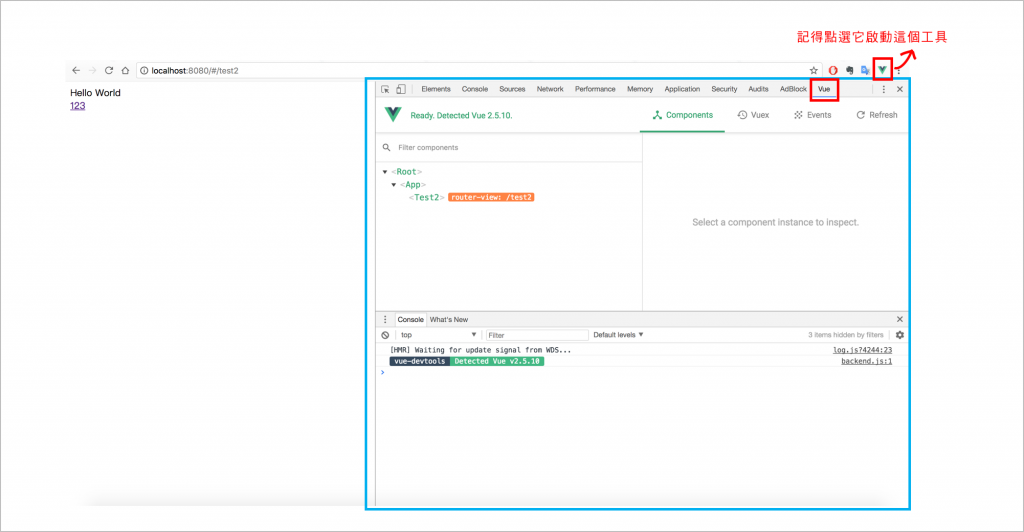
這篇介紹開始之前,最近發現一個開發vue時還不錯用的chrome插件,想推薦大家使用,這個插件是Vue.js devtools,它可以列出components還有vue instance的屬性,方便開發及debug,當你安裝之後,在chrome的開發者工具上面的tab會多一個Vue tab,執行vue環境並點選,點下去即可看見以下的畫面。

回到正題
從這一天開始,我們會連續幾天介紹Vue.js所提供一系列v-開頭的指令(Directives),指令的用途是讓網頁的DOM元素直接去讀取或存入vue instance的data,我們可以將指令寫在HTML語法裡面,並給予指令適當的表達式(有些指令不需要表達式),如此一來,指令就會將結果呈現在DOM上。
我們依照指令用途來做分類,首先這篇會先介紹資料綁定(Data Binding)的相關指令及用法。
我們在創建vue instance與components時,通常會各自丟data在裡面,然後前端會寫一些html語法來接收這些data,或者使用者會在browser輸入一些資訊,如果這之間沒有做資料綁定,使用者就無法在前端browser中看到你想要呈現的資訊,也就無法進一步再操作,因此Vue提供一些指令可以來做資料綁定。
那在了解資料綁定指令有哪些之前,前面文章我們提到過創建vue instance時可以傳入選項物件(Options),物件中可以寫入一些屬性,這邊我們先花一些篇幅認識一個常用的屬性,data(資料)。
datadata可用來儲存元件內部狀態或資料,其資料型態可以是object或function,但需要注意的是,各元件檔(.vue)為各自獨立非共用,所以元件中的data只能是function型態。範例如下:
<div id="app">
{{ message }}
</div>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Test!'
}
});
元件中的data只能是function型態:
export default {
data () {
return {
message: 'Hello Test!'
}
}
}
了解data屬性的操作後,以下我們來介紹vue常用的資料綁定指令。
v-texttextContent,也就是該元素的整個內容都會被更新,如果想要更新部分內容,就需要使用雙大括號{{ }}。string
<div id="app">
<span v-text="msg"></span>
</div>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Test!'
}
});
如果只要更新部分內容,可以使用雙大括號{{ }}。
<div id="app">
<span>{{ msg }}</span>
</div>
以上兩個範例的結果會是一樣的,通常我們會使用雙大括號的方法,因為他除了更改部分內容外,也比較有使用彈性。
v-htmlinnerHTML,內容以普通HTML語法插入,不會作為Vue模板來進行編譯。string
<div v-html="html"></div>
注意不要使用此指令任意接受其他不可信任的HTML,很容易會導致有XSS攻擊的風險。
若單一元件(.vue)中css style有寫scoped,v-html的html內容不會套用有寫scoped的css style,因為v-html的html內容並沒有被Vue模板編譯器編譯過。
在元件檔裡面的style寫scoped的用途是讓這style標籤內的所有樣式只會套用在這個元件檔裡面的所有元素。寫法如下:
<style scoped>
/*write down your css here*/
</style>
v-modelv-model是一個常用的指令,通常會用來做表單資料的雙向綁定(Two-way Binding),意思就是說將View與資料綁在一起,當使用者輸入資料到輸入框後,會自動將資料存在一個變數中,並即時更新資料到綁定的View當中,下面我們介紹v-model的用途及用法。
input text<div id="app">
<input type="text" v-model="message">
<div>{{ message }}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Test!'
}
});
可以試試看在結果那邊的input框內新增或刪除文字,看看會有什麼變化。
textarea<div id="app">
<textarea v-model="message"></textarea>
<div>{{ message }}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Test!'
}
});
radio<div id="app">
<input type="radio" v-model="selected" value="Item1"><label>Item1</label>
<input type="radio" v-model="selected" value="Item2"><label>Item2</label>
<input type="radio" v-model="selected" value="Item3"><label>Item3</label>
<div>selected = {{ selected }}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
selected: 'Please choose any items.'
}
});
checkbox因為是複選,所以資料屬性不能是字串,要改成陣列。
<div id="app">
<input type="checkbox" v-model="selected_group" value="Item1"><label>Item1</label>
<input type="checkbox" v-model="selected_group" value="Item2"><label>Item2</label>
<input type="checkbox" v-model="selected_group" value="Item3"><label>Item3</label>
<div>selected_group = {{ selected_group }}</div>
</div>
// 宣告data中的變數為陣列[]
var vm = new Vue({
el: '#app',
data: {
selected_group: []
}
});
select當其中一個option被選擇,該option的值(value)或內容則會被存在selected這個資料屬性中,如果該option沒有設定value屬性,則只會存其內容。
<div id="app">
<select v-model="selected">
<option>Item1</option>
<option>Item2</option>
<option value="Item3_value">Item3</option>
</select>
<div>selected = {{ selected }}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
selected: null
}
});
.lazy當v-model與input事件綁定時,使用者輸入的內容會同步更新輸入框的值和資料,但是如果加上.lazy,會改成onChange事件監聽,讓輸入框失去焦點,也就是說,當我們輸入內容進input時,輸出資料不會立即反應,要將滑鼠點至input框外,才會看到結果。
<input type="text" v-model.lazy="message">
.numberv-model預設得到的值,型態為string,而.number可以做到的是把字串強制轉為數字。
<input type="text" v-model.number="count">
在結果那邊如果輸入數字1,2,3,型態應該是
number,如果將html語法裡面的.number刪除再執行,並輸入數字,看看會有什麼變化。
.trim.trim可用來去除input框內容中的首尾空格,如此一來,就不需要使用js中的trim()函式處理這部分了。它是onChange事件監聽,所以不會立即同步,將滑鼠點至input框外,才會看到結果。
<input type="text" v-model.trim="message">
上面介紹Options的data屬性以及Vue資料綁定的指令與用法,下一篇我們即將介紹屬性綁定的相關指令。

感謝分享
補充 new Vue() 是 Vue 2 語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code